You need something unique -an Id, a widget Id that is. With a widget Id, you can:
Use it as a selector in stylesheet when styling the widget. ( To use an Id as a selector, you need to add the pound sign “#” as a prefix, as in#YourWidgetId {} ).
Use it with Javascript getElementById method to access the widget content.
If you add a widget via Add A Gadget link in Page Elements, Blogger will automatically generate an Id for the widget, without telling you what the Id is. To find the Id, you’d normally have to search inside the template HTML code.
Well I have found a simpler and more straightforward way, without the need to go into your template HTML.
As an example I’m going to check my Recent Posts widget Id and the corresponding section Id. Follow me through the steps:
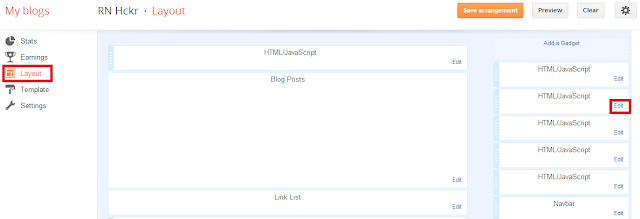
Go to Layout and locate the widget
Click maximize (the square icon) on top right corner of the window to view the window in full screen.
Now we can see the URL in full (click for larger picture).
http://draft.blogger.com/rearrange?blogID=2934650513169045503&action=editWidget§ionId=sidebar-atas&widgetType=null&widgetId=HTML13
There they are, sectionId=sidebar-atas and widgetId=HTML13. So the section Id is sidebar-atas and my Recent Posts widget Id is HTML13.
Notice you can also find your blog Id (blogID) in the URL.
Mission accomplished! Enjoy!
You Also Like: Random Post Widget For Blogger




0 comments:
Post a Comment