You can also easily change the location of your element in page elements, and remember that, there are some situation whereby you can only add elements/gadget/widget through your template, by inserting some code into your html box, and this article will help you on that.
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
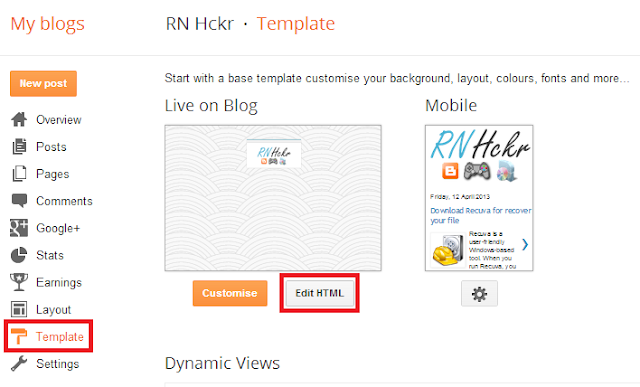
3. Jump to Template tab.
4. Click on button.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
5. Now follow criterias listed below as per your requirement, and placing your code snippet to any location will be determine by the list of options below.
<div class='post-header-line-1'/>
add your widget code right after code.
Below Post Body
If you need to add widget below post, PressCtrl +F and Search for
If you need to add widget below post, Press
<data:post.body/>
add your widget code after code.
Above Post Footer
If you require to add widget before your post footer, PressCtrl +F and Search for
If you require to add widget before your post footer, Press
<div class='post-footer'>
add your code above that code.
Note: If you see a line similar to <div style='clear: both;'/> tag right after the <data:post.body/> tag, then you gotta place this code snippet right after the <div style='clear: both;'/>.
Inside Post Footer
If you find a way to add widget into post footer, PressCtrl +F and Search for
Note: If you see a line similar to <div style='clear: both;'/> tag right after the <data:post.body/> tag, then you gotta place this code snippet right after the <div style='clear: both;'/>.
If you find a way to add widget into post footer, Press
<div class='post-footer-line post-footer-line-1'>
add your widget code below that line.
Above Comment Form
Do you need to place widget just above comment form? Just find the code snippet similar below in your template and add your element code right above that. You will encounter two findings when you searching for below code, but make sure to select the code snippet most similar to below one.
8. Now Save template.
Enjoy :-)
You Also Like:
How / Where To Add Custom CSS To Blogspot / Blogger?How To Use A Search Bar To Find Code In Your Blogger Template Tutorial
Do you need to place widget just above comment form? Just find the code snippet similar below in your template and add your element code right above that. You will encounter two findings when you searching for below code, but make sure to select the code snippet most similar to below one.
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
8. Now Save template.
Enjoy :-)
You Also Like:
How / Where To Add Custom CSS To Blogspot / Blogger?How To Use A Search Bar To Find Code In Your Blogger Template Tutorial

0 comments:
Post a Comment